Sebenarnya tanpa sobat sadari breadcrumbs sudah secara otomatis terpasang di template blog sobat , asalkan template yang sobat gunakan , itu merupakan template yang dibuat pada tahun 2014 keatas , namun tidak semua template di era modern ini , breadcrumbnya terindex , karena sebagian blogger tidak suka dengan breadcrumbs navigasi yang terindex ( termasuk saya ) karena saya memiliki alasan tersendiri untuk memilih breadcrumb yang tidak terindex oleh google search .
Tutorial Membuat Breadcrumbs Terindex oleh Google Search
1.Seperti biasa silahkan sobat masuk ke akun dasbhor sobat2.Pergi ke menu " Template " => " Edit Html"
3.Cari kode
]]></b:skin> atau </style> ( pilih salah satu aja ) dan simpan kode ini diatasnya:4.Selanutnya cari kode.breadcrumbs{padding:0px 5px 5px 0;margin-bottom:20px;margin-top:0px;font-size:11px;color:#5B5B5B;border-bottom:1px dotted #bbb;}
<b:includable id='main' var='top'>, ganti dengan:
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
5. Klik pratinau terlebih dahulu , jika tidak ada erro silahkan klik save template
Gimana bro Cara Memasang Breadcrumbs Yang di index Google Di Blog ,
sangatlah mudah bukan ? yang pastinya sangat mudah jika sobat mengikuti
tutorial diatas dengan benar , oh iya untuk mengecek apakah breadcrumbs
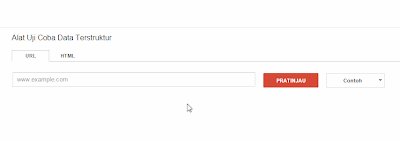
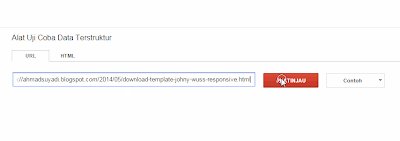
web blog sobat sudah terindek atau belom silahkan sobat pergi ke http://www.google.com/webmasters/tools/richsnippets
, kemudian copy dan salin URL / alamat postingan artikel blog sobat dan
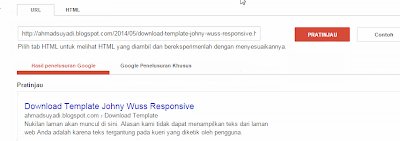
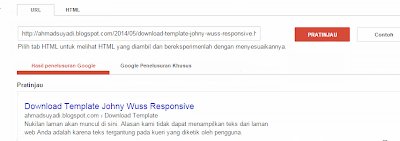
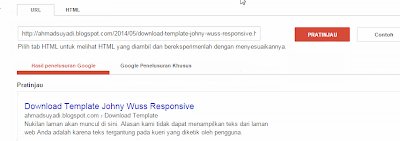
kemudian klik pratinjau. Untuk lebih jelasnya silahkan tonton gambar
berikut ini :


Nah sekarang sobat sudah tahukan cara mengecek breadcrumbs yang terindex oleh perayapan google di blog sendiri ? jika hasilnya seperti gambar diatas , maka bearti sobat sudah dapat membuat breadcrumb yang baik dan benar , Oh iya , ada hal yang perlu sobat ketahui bahwa nanti breadcrumbs yang terindex oleh google tidak langsung terindex , melainkan butuh proses yang cukup lama , sekitar 1 - 2 hari , kalau lebih cepat lebih baik , kalau lama bearti ada masalah dalam blog sobat






2 Komentar untuk "Cara Membuat Breadcrumbs Yang Terindex Google Di Blog "
Danang Prasetyo Maho :v
:(
Don't forget leave some comment