Cara Membuat Popular Post Simple Keren.
Sobat Blogger.. Apa kabar,sudah lama sekali gak update nih di karenakan
sibuk di dunia offline,namun pada waktu luang kali ini saya sempatkan
untuk update dan ingin membagikan tutorial cara membuat popular post
anda bisa menjadi keren dan simple, anda pasti sudah tau popular post,
widget yang menampilkan artikel blog anda yang paling popular,nah pada
kesempatan kali ini bagi anda yang bosan dengan tampilan popular post
anda di hompage, saya punya cara khusus untuk merubahnya, pastinya anda
juga ingin tampilan blog anda lebih menarik di pandang dan tentunya
untuk pembaca juga.
Sobat blogger, kali ini saya akan menawarkan kepada anda empat tampilan popular post yang bisa anda terapkan di blog anda, disini anda akan di pilihkan tampilan popular sesuai selera atau keinginan anda, tentu saja cara penerapannyapun sangat mudah sekali,jadi jika anda berminat silahkan untuk anda terapkan di blog anda sesuai popular post pilihan anda.
Cara Membuat Popular Post Simple Keren.
Disini anda hanya perlu memilih salah satu popular post dan menerapkan kode css nya di template anda.
1. Buka akun blogger anda.
2. Pilih menu template > klik Edit HTML.
3. Lalu anda pilih salah satu kode css di bawah sesuai keinginan dan letakan tepat diatas kode ]]></b:skin>
1. Tampilan Popular Post Pertama :
Sobat blogger, kali ini saya akan menawarkan kepada anda empat tampilan popular post yang bisa anda terapkan di blog anda, disini anda akan di pilihkan tampilan popular sesuai selera atau keinginan anda, tentu saja cara penerapannyapun sangat mudah sekali,jadi jika anda berminat silahkan untuk anda terapkan di blog anda sesuai popular post pilihan anda.
Cara Membuat Popular Post Simple Keren.
Disini anda hanya perlu memilih salah satu popular post dan menerapkan kode css nya di template anda.
1. Buka akun blogger anda.
2. Pilih menu template > klik Edit HTML.
3. Lalu anda pilih salah satu kode css di bawah sesuai keinginan dan letakan tepat diatas kode ]]></b:skin>
1. Tampilan Popular Post Pertama :
 | |
|
Code :
.popular-posts ul{padding-left:0px;} .popular-posts ul li { list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 20px !important; border: 1px solid #dddddd; -moz-box-shadow:1px 1px 2px #dcdcdc; -web-kit-box-shadow: 1px 1px 2px #dcdcdc; -goog-ms-box-shadow:1px 1px 2px #dcdcdc; box-shadow:1px 1px 2px #dcdcdc; border-radius:5px; background: rgb(44,83,158); /* Old browsers */ background: -moz-linear-gradient(top, rgba(44,83,158,1) 0%,2. Tampilan Popular Post Kedua :
rgba(44,83,158,1) 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,rgba(44,83,158,1)), color-stop(100%,rgba
(44,83,158,1))); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, rgba(44,83,158,1)
0%,rgba(44,83,158,1) 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, rgba(44,83,158,1) 0%,
rgba(44,83,158,1) 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, rgba(44,83,158,1) 0%,
rgba(44,83,158,1) 100%); /* IE10+ */ background: linear-gradient(to bottom, rgba(44,83,158,1)
0%,rgba(44,83,158,1) 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#2c539e', endColorstr='#2c539e',GradientType=0 ); /* IE6-9 */ } .popular-posts ul li:hover { -moz-box-shadow:1px 1px 2px #dcdcdc; -web-kit-box-shadow: 1px 1px 2px #dcdcdc; -goog-ms-box-shadow:1px 1px 2px #dcdcdc; box-shadow:2px 2px 4px #333333; border:1px solid #333333; color:#fff; } .popular-posts ul li a { text-decoration:none; font:16px Georgia, verdana; color:#ffffff; } .popular-posts ul li a:hover { text-decoration:none; }
 | |
|
Code :
.popular-posts ul{padding-left:0px;} .popular-posts ul li {background: #ffffff no-repeat scroll 5px 10px; list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 20px !important; border: 1px solid #dddddd; border-radius:7px; -moz-border-radius:7px; -webkit-border-radius:7px; } .popular-posts ul li:hover { border:1px solid #555555; } .popular-posts ul li a { text-decoration:none; font:16px Georgia, verdana; color:#333333; } .popular-posts ul li a:hover { text-decoration:none; color:#555555; }3. Tampilan Popular Post Ketiga :
 | |
|
Code :
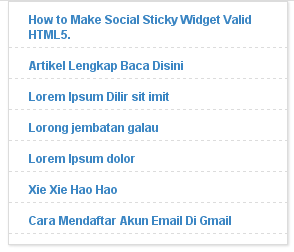
.popular-posts ul{padding-left:0px;} .popular-posts ul li {background: #FFF no-repeat scroll 5px 10px; list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 20px !important; border: 1px solid #dcdcdc; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; } .popular-posts ul li:hover { background:#FF8040; } .popular-posts ul li a { text-decoration:none; font:14px Georgia, verdana; color:#222222; } .popular-posts ul li a:hover { text-decoration:none; color:#fff; }4. Tampilan Popular Post Ke Empat :
 |
| WWW.RHM-FILES.TK |
Code :
.popular-posts ul { padding-left:0px; -moz-box-shadow:1px 1px 2px #dcdcdc; -web-kit-box-shadow: 1px 1px 2px #dcdcdc; -goog-ms-box-shadow:1px 1px 2px #dcdcdc; box-shadow:1px 1px 2px #dcdcdc; border: 1px solid #dcdcdc; } .popular-posts ul li { list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 20px !important; border-bottom:1px dashed #dcdcdc; background:#ffffff; } .popular-posts ul li a { text-decoration:none; font:16px georgia,verdana; color:#3d87c4; } .popular-posts ul li a:hover { text-decoration:none; color:#333333; }
Silahkan Pilih salah satu dan simpan code css nya lalu save template anda.
Nah itulah tampilan popular post yang bisa anda terapkan, lebih dan kurangnya saya mohon maaf, semoga sukses.





0 Komentar untuk "Cara Membuat Popular Post Simple Keren "
Don't forget leave some comment