Kembali lagi sobat blogger yang saya harapkan untuk terus menerus
berkunjung ke blog ini.hhe. Pada jam segini, gasik sekali saya berikan
teritorial mengenai blog blogger tentang
Cara Membuat Widget Labels atau
Kategori Blog Cloud yang
keren (menurut saya), simpel (menurut saya). Entah menurut anda
bagaimana bila melihat tampilan widget labels yang saya share ini.
Mudah-mudahan artikel yang saya bagikan bermanfaat buat anda para
blogger sejati.
Widget Labels atau Kategori, berfungsi sebagai menu navigasi pada blog
agar para pengunjung blog bisa menavigasi blog anda dengan mudah.
Ditambah pada widget labels itu bisa menampilkan jumlah postingan pada
label tersebut, agar si pengunjung blog bisa menilai seberapa banyaknya
artikel yang ada pada blog tersebut, dan semakin banyak artikel, semakin
baik pula bagi para pengunjung blog (mungkin).
Kali ini saya akan memberikan tampilan widget labels yang lumayan bagus,
tampilan widget labelsnya seperti pada gambar dibawah ini :
Bila anda menyukai dengan tampilan widget labels atau kategori yang saya buat di atas, silahkan ikuti cara-caranya dibawah ini :
1. Masuk ke akun blogger anda, lalu pergi ke bagian Template dan klik edite HTML.
2. Setelah itu tambahkan kode
CSS tampilan
Label Cloud dibawah ini, tepat di atas kode
</head>.
<style type='text/css'>
.label-size a {
background: none repeat scroll 0 0 #535353;
color: #FFFFFF;
float: left;
margin: 0 5px 2px 0;
padding: 10px;
font-weight: blod;
font: 12px Arial, Sans-Serif;
text-transform: uppercase;
}
.label-size a:hover {
background-color: cadetblue;
color: #fff;
text-decoration: none;
-webkit-transition: all .2s ease-out;
-moz-transition: all .2s ease-out;
-o-transition: all .2s ease-out;
transition: all .2s ease-out;
border-right: 5px solid #EEEEEE;
}
</style>
3. Setelah anda menambahkan kode CSS pada HTML blog, silahkan kembali menuju bagian Tata Letak.
4. Tambahkan widget baru dengan menekan tambahkan widget atau add widget.
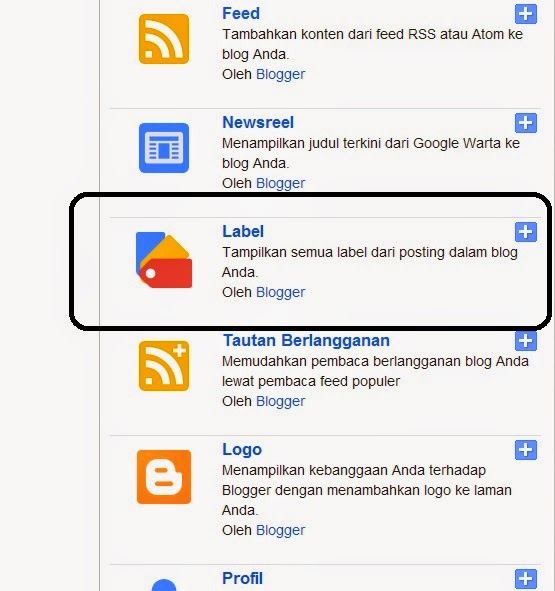
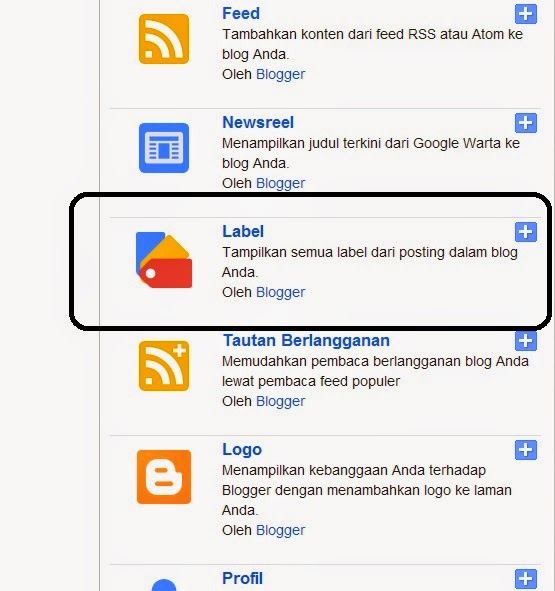
5. Silahkan pilih label dan atur sesuai pada gambar dibawah ini :
 |
| ScreenShoot 1 |
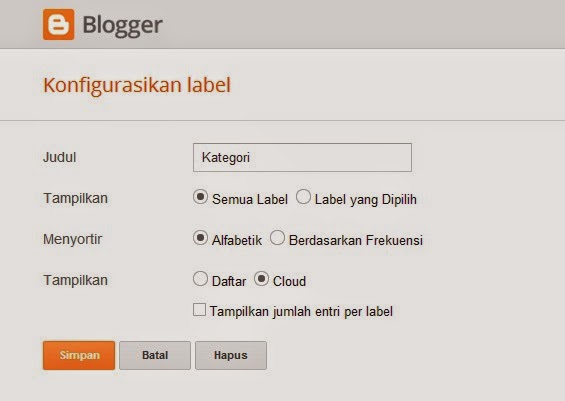
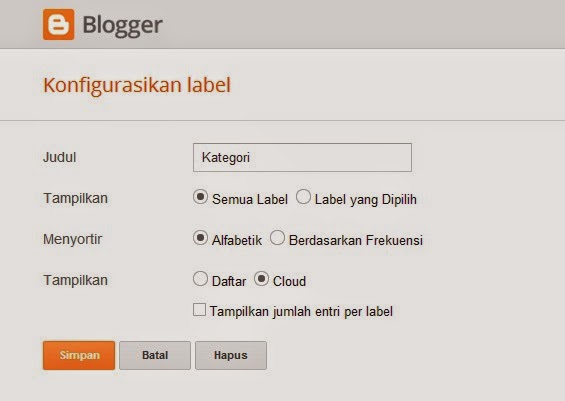
 |
| ScreenShoot 2 |
6. Setelah itu, tinggal anda simpan atau save. Dan lihat hasilnya sobat !.
Selesai artikel teritorial mengenai
Cara Membuat Widget Labels atau
Kategori Blog Cloud yang
keren abis. Mudah-mudahan sangat bermanfaat buat anda yang
kebetulan sedang mencari-cari teritorial blogger mengenai cara membuat
labels keren. Sukses selalu mengeblog sobat !.
Kalian sedang berada di postingan
Cara Membuat Widget Labels atau Kategori Blog Cloud Keren
. cheat ini kami update setiap hari : cheat lostsaga 1, 2, 3 ,4 ,5 ,6 ,7 ,8 ,9 ,10, 11 ,12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30 Oktober 2017, cheat lostsaga indonesia 1, 2, 3 ,4 ,5 ,6 ,7 ,8 ,9 ,10, 11 ,12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30 Oktober 2017, cheat lostsaga thailand, 1, 2, 3 ,4 ,5 ,6 ,7 ,8 ,9 ,10, 11 ,12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30 Oktober 2017, 1, 2, 3 ,4 ,5 ,6 ,7 ,8 ,9 ,10, 11 ,12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30 Juni 2017, cheat point blank 1, 2, 3 ,4 ,5 ,6 ,7 ,8 ,9 ,10, 11 ,12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30 Oktober 2017, cheat ayodance 1, 2, 3 ,4 ,5 ,6 ,7 ,8 ,9 ,10, 11 ,12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, Oktober 2017, cheat black squad 1, 2, 3 ,4 ,5 ,6 ,7 ,8 ,9 ,10, 11 ,12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30 Oktober 2017, cheat gta samp 1, 2, 3 ,4 ,5 ,6 ,7 ,8 ,9 ,10, 11 ,12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30 Oktober 2017, Full Feature








0 Komentar untuk "Cara Membuat Widget Labels atau Kategori Blog Cloud Keren"
Don't forget leave some comment